一、为什么要进行原型设计?
在进行软件开发之前,与需求方的沟通不当将导致做“无用功”。
沟通的漏斗效应:

沟通的成本通常包含两部分,一是沟通的时间成本,一是沟通的有效性。
因沟通的漏斗效应的存在,单纯的对话沟通的有效性过低。
几种沟通方式的比较:
|
| 优点 | 缺点 |
| 对话 | 操作简单 | 几乎无法对于产品进行有效沟通 |
| 文稿 | 时间短、 易执行 | 歧义性、 功能描述不全、 用户阅读积极性低 |
| 草图 | 无歧义、 直观 | 无法展示功能点的功能实现 |
| 原型展示 | 获得清晰度、 快速验证想法、 节省成本、 微调原型以改进想法
| 需投入一定的精力 |
总结起来,使用原型有以下几个优点:
- 获得清晰度
- 快速验证想法
- 节省成本
- 微调原型以改进想法
二、我使用过的原型设计应用
Axure RP(PC端),Keynote(IOS版ppt),xiaopiu.com(网页)
三、Axure的简要介绍和使用心得
1.Axure界面总览

2.控制台

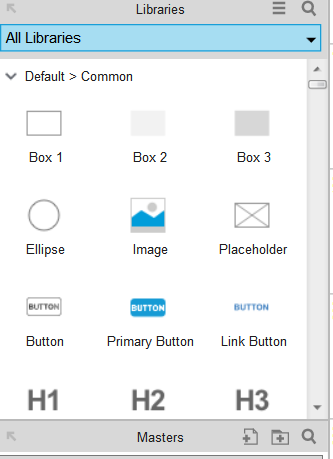
3.控件模板库

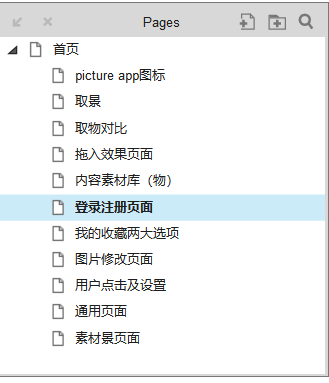
4.页面控制区

5.工作台

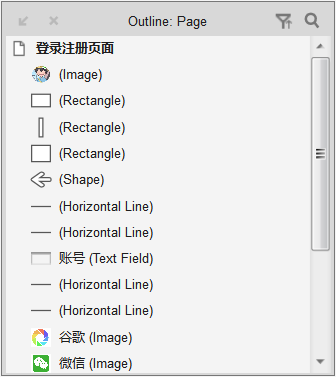
6.已添加的控件

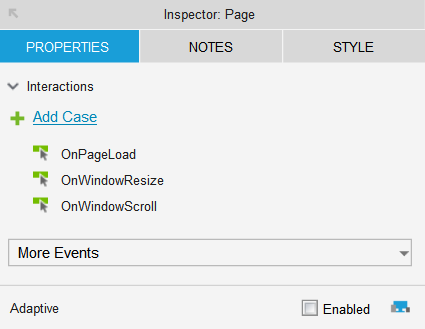
7.事件管理区

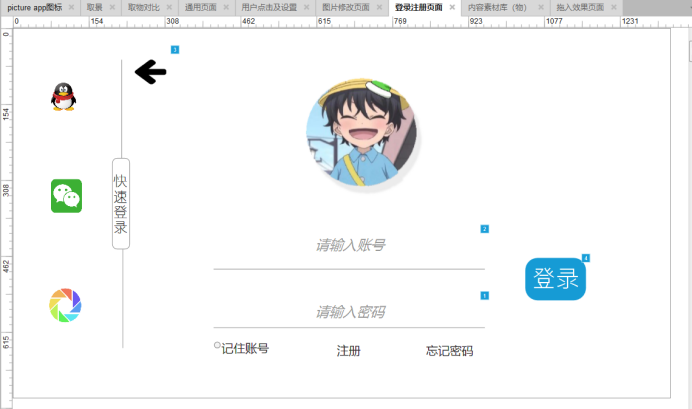
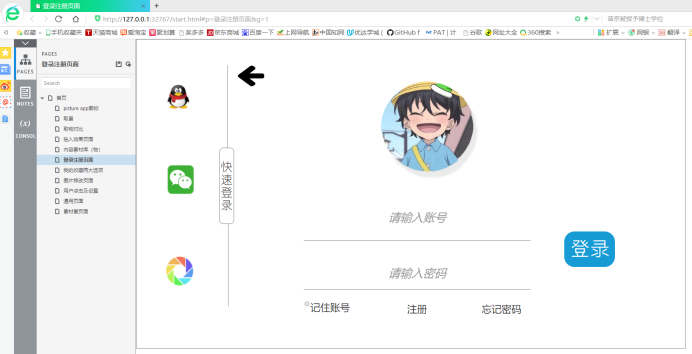
8.成品展示:
选择 控制台 ->Publish->Preview 即可在在默认浏览器中使用原型
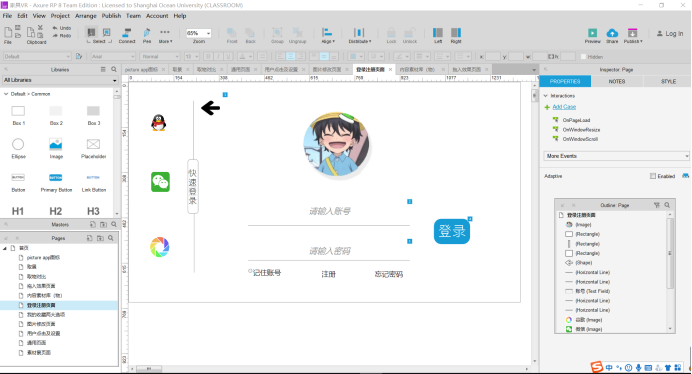
我做的一个简单的登录页面:

使用心得:
- Axure可以实现高保真产品原型,做到以假乱真的效果,上手相对简单
- 对于同一款产品的原型,风格要保持一致性
- 使用动态面板来提高交互效果和用户体验
- 积累自己的资源库
- 对于小型产品开发,应避免过度追求细节而造成的资源浪费
- Axure界面会相互遮盖,造成使用不便
- 设计移动端应用,要了解各种型号手机的尺寸
- 对于控件的命名要好记并且遵循一定的规律
四、关于Keynote和xiaopiu.com
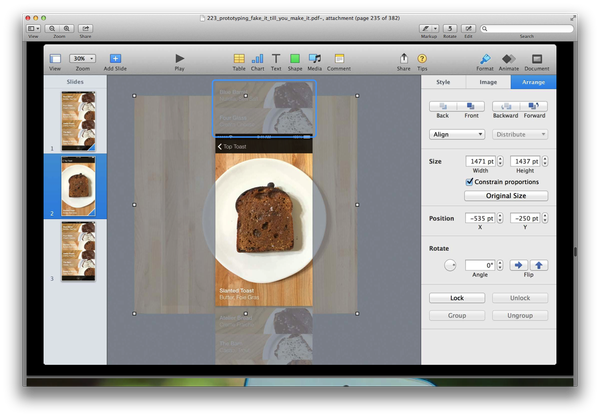
Keynote是IOS系统的一款幻灯片应用,但是因为功能强大,也被苹果团队作为原型设计的工具。
Keynote自带的动画有非常多种和微调效果,在做原型的过程中,很多动画经过调整都是很好的交互效果,包括现在看到的一些令人惊艳的反弹,延迟等逼真的细节动作,Keynote早就可以微调模拟了。
优点:颜值高、交互体验好、使用方便(可以很方便的在ipone和ipad上使用)
缺点:平台受限

xiaopiu.com是一个网页版的原型设计工具。
相较于其他工具,xiaopiu.com更像是一个组装平台,可以利用资源库里的组件进行快速组装。
优点:省时、方便
缺点:不适合作为原创发布